
Le projet Bibliothèque mobile de littérature québécoise, commencé en 2019, rend disponibles au grand public des versions numériques validées d’œuvres du corpus littéraire québécois qui appartiennent au domaine public. La parution d’un premier article en août 2019 expliquait notre façon de travailler au tout début de cette aventure et témoignait des choix éditoriaux que nous avions faits. Depuis, la Bibliothèque a officiellement été lancée et nous profitons de cette occasion pour mettre en lumière les démarches et les aspects techniques qui nous ont permis de présenter notre liseuse web au grand public.
Des outils de travail sur mesure
Pour ce chantier, nous travaillions avec une plateforme d’édition montée par notre équipe technique composée de Dave Létourneau et de Guillaume Villeneuve : la plateforme Classiques de la littérature québécoise (CLQ) qui permettait de structurer et de mettre en forme le texte brut à partir de la syntaxe Markdown (un langage de balisage léger).
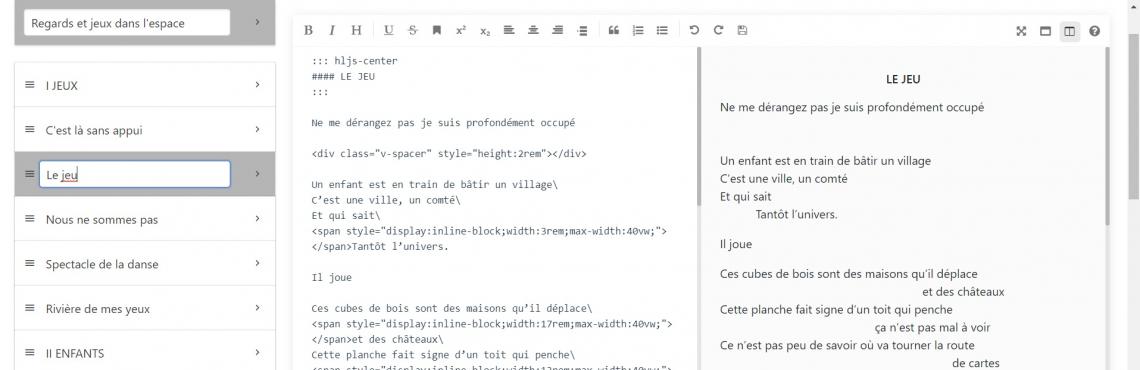
Une version 2.0 a été développée par cette même équipe technique et ce changement a permis un travail plus rapide, efficace et intuitif. Les avantages techniques de la seconde mouture étaient incontestables : elle offrait un affichage en deux colonnes, une dans laquelle nous travaillions le texte, puis l’autre qui montrait un aperçu de la mise en forme finale, telle qu’elle serait présentée aux lecteur·ices de la Bibliothèque mobile de littérature québécoise.
Pour faire la mise en forme du texte, des outils étaient mis à notre disposition comme dans un éditeur de texte conventionnel — si nous pouvions sélectionner ces options pour mettre certains caractères en gras ou en italique, nous travaillions aussi avec des lignes de code HTML ou des balises Markdown pour plus de précision et de fiabilité.
Par exemple, dans le Journal d’Henriette Dessaulles, seules les dernières lettres de certains mots étaient en italique et le code Markdown évitait de commettre des erreurs lors de la sélection des caractères.
Une fonctionnalité ajoutée à cette deuxième version de CLQ a été particulièrement utile, par exemple pour Journal, qui est divisé en carnets, en années, en mois et en jours. Le travail d’édition demandait de structurer le texte selon les sections et les parties du texte original. Un carnet, par exemple, pouvait contenir plusieurs années qui, elles-mêmes, contenaient plusieurs mois et entrées journalières. Pour rendre la navigation dans le texte plus simple pour les lecteur·ices, nous avons reproduit sa hiérarchie dans une table des matières apparaissant dans la Bibliothèque mobile.
Du papier à l’écran : entre fidélité et nouveauté
Il était primordial pour nous de conserver, autant que possible, la mise en page du texte original malgré la transposition d’un support papier à un support numérique. Le défi était grand : la taille des écrans utilisés pour la lecture pouvait varier, donc reproduire fidèlement la disposition du texte original était complexe. Pour y arriver, nous avons utilisé différentes techniques telles que l’insertion de lignes de code HTML pour recréer les pages laissées blanches et pour créer des espacements verticaux (<div class="v-spacer" style="height:8rem"></div>) et horizontaux (<span style="display:inline-block;width:14.5rem;max-width:40vw;"></span>) qui étaient proportionnés à la taille de l’écran. Dans les textes de poésie, comme Regards et jeux dans l’espace d’Hector de Saint-Denys Garneau, certains vers sont séparés par des espacements verticaux et horizontaux spécifiques et ces blancs participent à la signification des poèmes et du recueil. Il était donc primordial pour nous de reproduire ces arrangements typographiques afin de ne pas bousculer la lecture qu’on puisse faire des textes, et ce, qu’on le consulte sur un téléphone portable ou un écran d’ordinateur.
Ajuster le code
Une fonction particulièrement intéressante de notre éditeur web était le téléchargement des textes en format HTML. Cette version des fichiers nous permettait de jouer dans le code source qui gère l’affichage du texte à l’écran. Ainsi, si un problème survenait dans l’affichage et que notre plateforme d’édition n’était pas équipée des outils nécessaires pour rendre une mise en forme atypique, il était aisé de faire les modifications nécessaires au code HTML lui-même. Cette fonction a été très utile lors du formatage final des textes, puisque le volume des fichiers sur lesquels nous travaillions rendait les modifications lentes et difficiles. Nous avions dû séparer certains textes en parties plus courtes afin d’optimiser la vitesse de performance de notre outil. Au moment de la mise en ligne, il a fallu les réassembler. La manipulation des textes au format HTML nous assurait la plus grande rigueur dans ces opérations.
Par ailleurs, alors que nous arrivions à la fin du chantier, nous avons remarqué un problème d’affichage des titres de certaines sections : il était impossible de cliquer sur eux dans la table des matières. La plateforme d’édition était équipée des fonctionnalités nécessaires pour créer et titrer de nouvelles sections, mais elle ne l’était pas pour modifier le détail de la table des matières et assurer la navigation par clics sur le titre des sections. Heureusement, par le code HTML, nous pouvions faire les ajustements nécessaires. En plus de notre plateforme d’édition web, nous avons utilisé Brackets, un éditeur en code ouvert (open source), qui nous a permis d’intervenir directement dans le code.
Les alentours du texte
Finalement, un grand travail paratextuel a été effectué avant le lancement officiel de la Bibliothèque mobile. Chaque œuvre est accompagnée d’une description, d’un choix d’études et de notes sur l’édition qui détaillent le travail et les choix éditoriaux opérés par l’équipe de Littérature québécoise mobile — pôle Québec. La conception de chacun de ces onglets a demandé de réaliser une recherche minutieuse (plusieurs spécialistes ont été mis à profit à cet égard), en plus de garder une trace constante des décisions éditoriales prises à toutes les étapes de la mise en forme des textes et du site web. Par souci d’uniformité, nous avons développé un gabarit standard, reproductible d’œuvre en œuvre.
Chaque texte de présentation est accompagné d’une image représentant la page couverture ou la page d’introduction du livre qui a servi de référence à l’établissement de notre édition, ce qui a imposé un léger défi technique : comment pouvions-nous trouver des photos ou des numérisations de bonne qualité de livres si vieux ? Nous avons consulté les collections de plusieurs organismes publics et privés qui avaient eux-mêmes conservé des photos de l’édition originale des livres.
Afin que nos éditions soient facilement identifiables et différenciables des autres, nous avons fait des demandes pour obtenir un DOI (Digital Object Identifier) et un ISBN (International Standard Book Number) uniques à chacune des œuvres. Par ailleurs, l’ajout des neuf titres de la Bibliothèque mobile au catalogue partagé des bibliothèques universitaires et nationales (supporté par OCLC) permet d’accéder aisément aux titres à travers le monde, avec des notices bibliographiques détaillées. Pour le reste, un travail consciencieux de métadonnées s’arrime à la magie des moteurs de recherche et au référencement sur les pages Wikipédia pertinentes pour faciliter leur découverte par toute personne curieuse d’accéder à ces titres classiques de la littérature québécoise.
La mise en ligne de la Bibliothèque mobile de littérature québécoise nous a permis d’apprivoiser les différentes facettes de l’édition en nous forçant à nous interroger sur l’actualisation et même l’innovation de la démarche éditoriale de textes anciens. Nous avons donc joué avec les mises en forme, les polices et les gestes de navigation avant de choisir la forme actuelle de la liseuse web que nous croyons être la plus appropriée pour favoriser la disponibilité et la visibilité du canon littéraire grâce à des éditions de qualité.
Les étapes : de la lecture des textes au lancement de la liseuse web
Sélection du texte de base (édition établie par la Bibliothèque du Nouveau Monde ou dernière version éditée du vivant de l’auteur·ice), établissement du texte dans un traitement de texte, avec corrections et prise de notes sur des éléments problématiques (ex. : graphie de « collége » au lieu de « collège »);
- Établissement d’un protocole de travail pour l’intégration des textes dans la première version de notre outil de travail, CLQ;
- Intégration des premiers chapitres de quelques textes dans CLQ;
- Discussion à propos des choix éditoriaux
- Révision des premiers chapitres à la lumière des choix éditoriaux précédents;
- Intégration des derniers chapitres des textes amorcés;
- Établissement de la deuxième version de CLQ;
- Intégration des derniers textes du corpus dans CLQ;
- Rédaction des sections « Description » et « Notes sur l’édition »;
- Recherche et sélection des images accompagnant le texte;
- Intégration des textes, de leur description, des notes sur l’édition et des choix d’études à la liseuse web;
- Travail dans CLQ et dans Brackets pour régler les problèmes techniques;
- Révision générale du travail et du résultat sur le site de Bibliothèque mobile de littérature québécoise;
- Lancement de la plateforme.
Tout au long du travail, nous avons compilé une liste des problèmes rencontrés et avons ajusté notre procédurier selon les directives techniques nécessaires pour régler ces problèmes. Il en va de même pour les discussions à propos des choix éditoriaux qui ont eu lieu tout au long de notre démarche.
Pour en savoir plus sur les choix éditoriaux : Édition numérique de classiques de la littérature québécoise
Pour consulter les textes : https://bibliotheque-mobile.quebec/
